أغلبنا يبحث عن أدوات ومواقع مفيدة في مجاله، تُمكنه من إنجاز عمله بكفاءة عالية ووقت أقل. في الجزء الأول من هذه السلسلة تحدثتُ عن العديد من المواقع والأدوات المفيدة الخاصة بالمصممين والمطورين، يمكن الإطلاع عليها من هنا. واليوم مع المزيد من الأدوات والمواقع المفيدة بإذن الله.
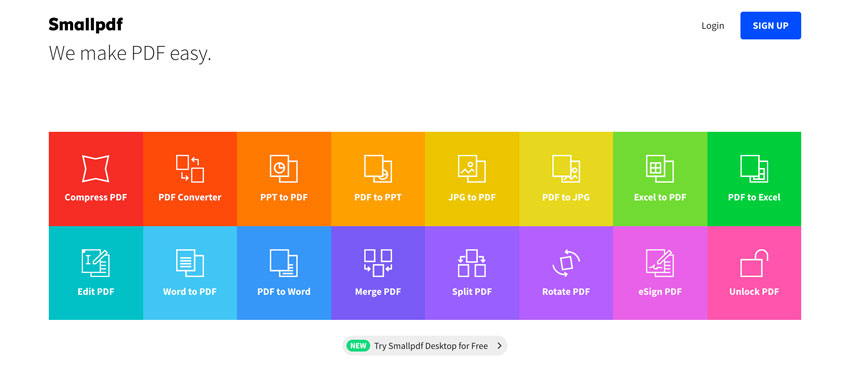
Smallpdf

موقع مفيد جدًا في التعامل مع ملفات الـ PDF، الموقع يقدم العديد من الخيارات مثل: ضغط ملفات PDF / دمج ملفات PDF / تحويل الملفات من وإلى صيغة PDF / إلغاء قفل ملفات PDF، وغيرها العديد من الخيارات الأخرى. وكل تلك الخيارات يمكن تنفيذها أونلاين وبواجهة سهلة وبسيطة. مع العلم أن الموقع يوفّر برنامج يعمل على سطح المكتب (ماك / ويندوز)، لمن لا يُفضل العمل على الواجهة الأونلاين.
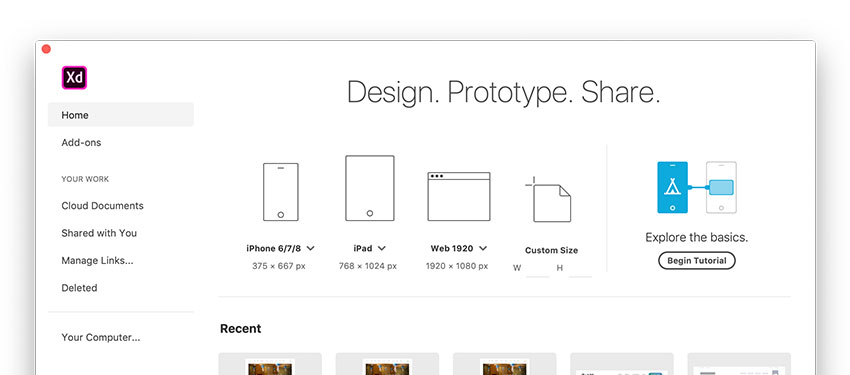
Adobe XD

البرنامج الجديد نسبيًا من شركة أدوبي، والمختص في تصميم واجهات الإستخدام. هذا البرنامج كتبت عنه أكثر من مرة، وذلك للفائدة العظيمة التي وجدتها عندما انتقلت عليه في مجال بناء واجهات المواقع. في هذه التدوينة شرحتُ تجربتي مع البرامج في مجال تصميم واجهات المواقع.
أعتقد أن استثمار بعض الوقت في تعلّم البرنامج، سيوفر عليك الكثير من الوقت في المشاريع التالية بإذن الله.
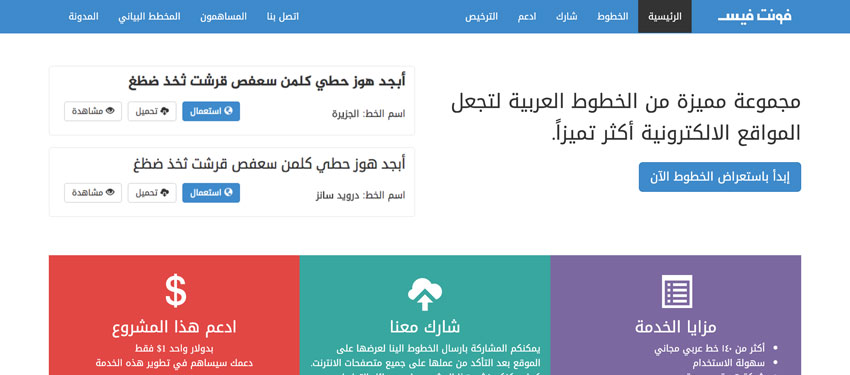
فونت فيس / Google Fonts

من الممكن اعتبارهم أفضل المصادر لخطوط الويب، موقع Google Fonts، والذي يحتوي على العديد من الخطوط الشائعة الإستخدام على الويب، ويحتوي على بعض الخطوط العربية المميزة أيضًا مثل خط Cairo وخط الأميري وغيرهم من الخطوط. على الجانب الآخر موقع فونت فيس، يحتوي على الكثير من الخطوط العربية القابلة للإستخدام على الويب، ويمكن إستخدامها من الموقع مباشرة، بتضمين الكود في موقعك فقط.
ومن الجدير بالذكر هنا أن موقع عرب فونتس من المواقع التي تقدم مكتبة ضخمة للخطوط العربية، لكنه غير متخصص في خطوط الويب مثل الموقعين بالأعلى.
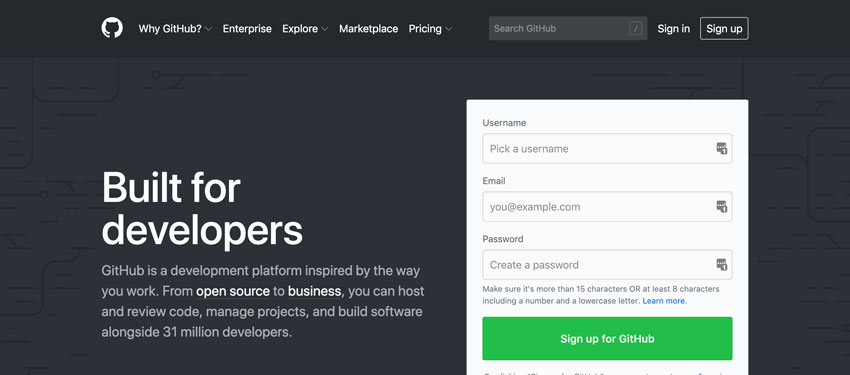
Git و GitHub

الـ Git هو عبارة عن نظام مجاني ومفتوح المصدر لإدراة الإصدارات، عن طريقه يمكننا تتبع إصدارات الكود الخاص بنا، والرجوع لأي نقطة سابقة من مرحلة التطوير بسهولة. كذلك هذا النظام يجعل العمل على مشروع واحد من عدّة مطوريين أمر سهل جدًا، فكل شخص يقوم بالعمل على الجزئية الخاصة به، وبعد ذلك يتولى الـ Git عملية تجميع الملفات بدون أن تخرج الأمور عن السيطرة 🙂 مُميزات الـ Git لا يمكن حصرها هنا، لكنه بالتأكيد هو من الأدوات الأساسية لأي مطور ويب.
بالنسبة للـ GitHub فهو من أشهر المنصات لإستضافة مستودعات الـ Git، ومشاركتها مع مجتمع المطورين، كما يمكنك جعل المستودع خاص بك “Private” فقط، وهي ميزة تمّ توفيرها للجميع مع بداية هذا العام بعد أن كانت متوفرة للحسابات المدفوعة فقط.
GulpJs

أداة تقوم بالأمور الروتينية أثناء عملية التطوير، وتجعلك تركز على الأمور الممتعة فقط. فهي تقوم بأتمتة المهام الروتينية، لتركز على عملية التطوير نفسها. يُمكن الإستفادة منه في بعض الأمور مثل:
- ترجمة ملفات الـ SASS وتجميعها في ملف CSS واحد.
- ضغط ملفات الـ CSS والـ Javascript.
- الـ Autoprefixer أو إضافة البادئات (-webkit- / -ms- .. etc) بشكل تلقائي لكود الـ CSS. هذا يعني أنه يجب عليك أن تكتب الكود الأساسي فقط، وهي تتولى إضافة البادئات على حسب المتصفحات التي تُريد دعمها في مشروعك. رائعة!
- ضغط ملفات الصور بشكل تلقائي، ونقلها إلى مجلد آخر.
- توفير مشاهدة حية للنتائج على المتصفح، وتحديث النتيجة، عند التعديل على أي ملف.
- وغيرها العديد العديد من المهام المفيدة.
Surge

في التدوينة السابقة ذكرتُ موقع Bitballoon كأسهل موقع لرفع موقعك الاستاتيكي [HTML / CSS / JavaScript] على الويب، واستعراضه بشكل سريع.. إلا ان هذه الخدمة أسرع بكثير، خاصة لمن يستخدم الطرفية أو الـ Command Line، فعن طريق أمر واحد، يمكنك رفع موقعك على الإنترنت. أيضًا يمكن استخدام المنصة كـ Package مع الـ GulpJs.
Noisli / Rainy Mood

مواقع تقدم White Noises (أو ضوضاء حسَنَة 🙂 ) تعمل في الخلفية. الضوضاء عبارة عن أصوات طبيعية مثل صوت المطر / الرياح / أمواج.. الخ. مفيدة جدًا للدخول في حالة التدفق أو الـ Flow، خاصة عند العمل على مشروع يحتاج إلى تركيز عالي.
Namechk

موقع للبحث عن اسم مستخدم معين، والتأكد من مدى توفره سواء أكان كدومين، وكاسم مستخدم على العديد من الشبكات الإجتماعية. مفيد جدًا لبناء هوية موحدة على الإنترنت سواء أكانت لك أو لعملائك.
CodePen

يمكن تشبيه الموقع بشبكة اجتماعية خاصة بمصممي ومطوري الواجهات الأمامية. حيث يحتوي الموقع على محرر أكواد يوفر إمكانية تجربة أكواد HTML & CSS & JavaScript بشكل مباشر في المتصفح، ومشاركة رابطه مع من أردت، كما يمكنك مشاهدة إبداعات المستخدمين الآخرين في هذا مجال.
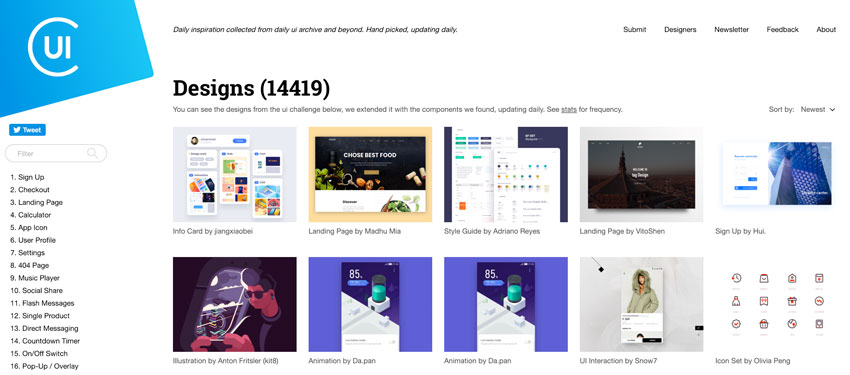
Collect UI

موقع للاستلهام، موجّه بشكل أساسي لمصممي واجهات الاستخدام، حيث يحتوي الموقع على تصاميم منوعة لعناصر واجهات الإستخدام. ما يميز الموقع بالفعل أنه مقسم لفئات مختلفة (تتجاوز الـ 150 فئة)، مثل النماذج / صفحات 404 / القوائم المنسدلة، وغيرهم، وذلك لتسهيل عملية تصفح الموقع.
مع التحيّة.




بارك الله فيك وفي عمرك وفي صحتك
وجزاك الله الجنة